Früher war werben viel einfacher
Das klassische Printdesign bot Ausgabemedien mit festen Größen (Zeitung, Flyer, Plakat), auf welche Grafiker die Werbung perfekt zuschneiden konnten. Doch dann kam das Internet und mit ihm viele neue Geräte. Geräte, die es ermöglichen, auch mobil auf das Internet zuzugreifen.
60 % der österreichischen Internetnutzer surfen bereits mobil. Der Satz: „Warte, ich google das schnell“ ist vermutlich auch Ihnen bekannt.
Wussten Sie, dass…
… Apple alleine 2011 mehr mobile Geräte in einem Jahr verkauft hat als Desktop-Rechner in 28 Jahren?
…bei Google mobile Suchanfragen die Anfragen über Desktop-PC’s schon überholt haben?
…sich ein Drittel aller Smartphone-Besitzer lieber vom TV trennen würde als von ihrem Smartphone?
Multi-Screen-Welt mit vielen Bildschirmgrößen
Das Angebot von Handys, Tablets und Notebooks mit ihren unterschiedlichen Bildschirmgrößen und über 200 verschiedenen Auflösungen scheint schier unendlich. Hinzu kommen noch die unterschiedlichen Internetbrowser (Explorer, Firefox, Chrome…) und Systeme (Android, iPhone…) – eine wahrlich bunte Welt, in der die eigene Website und der eigene Webshop eine gute Figur machen müssen.
Wie soll man das schaffen?
Die Lösung heißt „Responsive Webdesign“
Dabei werden Inhalte, Grafik, Navigation und Layout dem jeweiligen Bildschirm automatisch angepasst, sodass der vorhandene Platz optimal ausgenutzt wird.
Solche Websites erkennen den Bildschirm und präsentieren dem Nutzer eine schöne, funktionale Website.
Keine überfüllten Seiten, kein ständiges Zoomen und Hin- und Herwischen, das Websitebesucher mit kleinen Bildschirmen schnell vergrault, sondern garantierte Benutzerfreundlichkeit auf allen Geräten!
Checkliste: Wie relevant ist Responsive Webdesign für Ihre Website?
- Wird Ihre Website häufig von mobilen Endgeräten aufgerufen?
- Lassen Sie eine Website neu entwickeln oder planen Sie einen Relaunch?
- Wird Ihre Website häufig geändert?
- Ist Ihnen eine gute Platzierung in der Google-Suche wichtig?
- Sind Ihnen neue Techniken und ein modernes Image wichtig?
- Legen Sie Wert auf eine benutzerfreundliche Website?
Wenn Sie nur eine dieser Fragen mit „Ja“ beantworten können, ist der Umstieg auf Responsive Webdesign keine Option, sondern eine Notwendigkeit!
Wir von FALKEmedia beraten Sie gerne ausführlich. Selbstverständlich übernehmen wir auf Ihren Wunsch auch die Umrüstung oder Neuprogrammierung Ihrer Website.
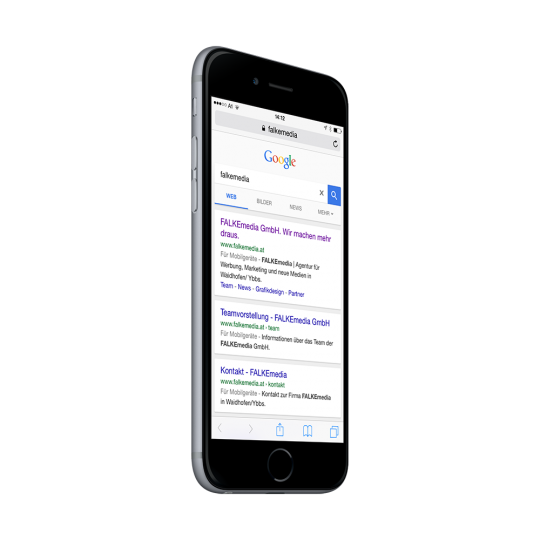
Mit der mobilen Website auf Platz 1
Seit dem 21. April 2015 ist Responsive Webdesign auch ein Ranking-Faktor bei Google. Ihnen ist vielleicht schon der Hinweis „für Mobilgeräte“ bei den Suchergebnissen untergekommen. Websites, die nicht für mobile Endgeräte ausgerichtet sind, werden von Google beim Ranking benachteiligt.
Testen Sie ganz einfach mit dem Google Mobile-Friendly-Test, ob Ihre Website für Mobilgeräte tauglich ist! Kontaktieren Sie uns, sollte sie es nicht sein – wir begleiten Sie gerne Richtung Zukunft!